Difference between revisions of "Compilar archivos Sass al grabar en Netbeans"
Jump to navigation
Jump to search
(Created page with "a") |
|||
| Line 1: | Line 1: | ||
a | Netbeans nos provee de una forma fácil y rápida de compilar los archivos Sass, sin tener que ingresar comandos en la terminal para este fin. | ||
==Configuración== | |||
En Netbeans: | |||
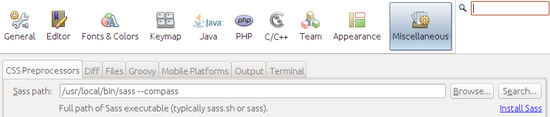
* Ir a '''Tools -> Options -> Miscellaneous'''. | |||
* Al lado de ''Sass path'' presionar Search... Esto deberia automaticamente encontrar Sass. Luego de la ruta que aparece agregar un espacio y añadir ''--compass''. | |||
* Presionar '''Apply''' y luego '''Ok'''. | |||
[[FILE:Sass path.png|550px]] | |||
* Una vez hecho lo anterior, hacer click derecho sobre el proyecto en el que se desea configurar la compilación automática de Sass: '''Set configuration -> Customize -> CSS Preprocessor'''. | |||
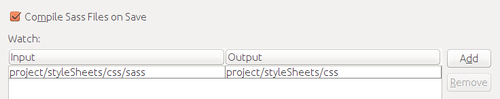
* Marcar la casilla '''Compile Sass on Save'''. | |||
* En ''Watch'' aparece '''Input''' y '''Output'''. Debemos colocar en estos campos, la ruta donde se encuentran los archivos ''.scss'' (input) y donde debería estar el archivo ''.css'' resultante (output). | |||
[[FILE:Input output sass.png|500px]] | |||
* Luego presionar '''Ok'''. | |||
Habiendo seguido correctamente los pasos anteriores, al momento de salvar un archivo ''.scss'', automaticamente se compilara y se actualizara el archivos ''.css'' correspondiente. | |||
Revision as of 19:23, 15 October 2014
Netbeans nos provee de una forma fácil y rápida de compilar los archivos Sass, sin tener que ingresar comandos en la terminal para este fin.
Configuración
En Netbeans:
- Ir a Tools -> Options -> Miscellaneous.
- Al lado de Sass path presionar Search... Esto deberia automaticamente encontrar Sass. Luego de la ruta que aparece agregar un espacio y añadir --compass.
- Presionar Apply y luego Ok.
- Una vez hecho lo anterior, hacer click derecho sobre el proyecto en el que se desea configurar la compilación automática de Sass: Set configuration -> Customize -> CSS Preprocessor.
- Marcar la casilla Compile Sass on Save.
- En Watch aparece Input y Output. Debemos colocar en estos campos, la ruta donde se encuentran los archivos .scss (input) y donde debería estar el archivo .css resultante (output).
- Luego presionar Ok.
Habiendo seguido correctamente los pasos anteriores, al momento de salvar un archivo .scss, automaticamente se compilara y se actualizara el archivos .css correspondiente.